05 January 2021
I have good memories of stepping in a Blockbuster Video with no real idea of what to watch. We can explore content on Netflix now, but it doesn't have the same feeling as physically searching for movies, so I figured this would be another great use case for Unity.
The first problem is how to get a list of Netflix titles since Netflix doesn't have any supported APIs. I found a 3rd party API which allowed me to collect every title available in the US along with some metadata like genre and even cover image. I compressed all the images into a single zip that I serve on my own domain so we can't get into a state where some titles were missing; you either see all titles, or no titles (because my website is down).
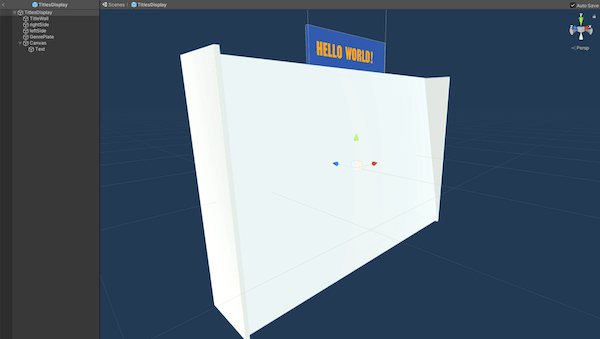
Then we have the question of how to display this title metadata. The design I came up with (keep in context that I'm very new to Unity) was to create a Title prefab that takes in an image of the title and the Netflix URL, so when the user clicks on the collider, it tells the browser to open that URL.
Then there's a Display prefab that accepts a List of title metadata and generates Titles in the world relative to the Display's coordinates.

Finally there's making it look like a Blockbuster which was the part I was resenting the most. I managed to find the Convenience Store Unity Asset which was a great starting point that I could just make some tweaks to until I was happy.
The store would have been larger, but turns out rendering this many images in Unity for web doesn't perform too well. After some time in the Unity profiler, I removed some of the big issues like glare on the windows and corner mirror. It's still not great, but good enough for this purpose.
That's about it. Quick weekend project. I even bought a domain for this joke. blockbust.net