19 April 2013

This blog hasn't really had an exact direction and I'm not really sure what it will turn into, but for the time being I think I'll use it almost as an educational site as well as the technology that I find interesting. With that said, I'll talk a little bit about model view controllers in this section.
I've dealt with MVCs before, but this most recent class project has really helped me appreciate the power of the design concept. We're assigned the task of creating a simulation in which pieces move around a grid and "consume" other colored pieces which is not a hard simulation at all; it's more practice with thread management and synchronization on the Android OS.
Starting with the model, we can design the simulation completely independent from the view that we will create later on. When we create a model that does not rely on a specific interface, we have the ability to interchange different methods of interaction to control the data. This makes our lives easier in a few ways, one of which being adaptability.
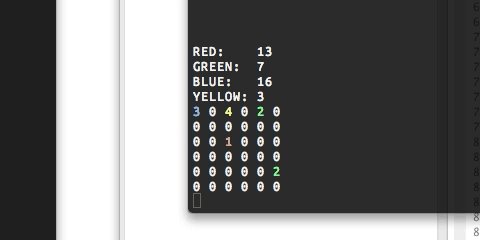
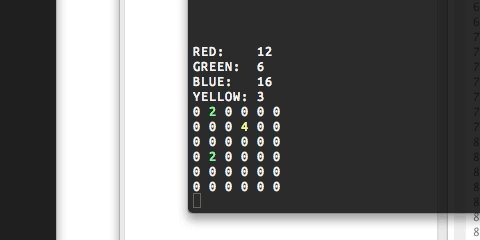
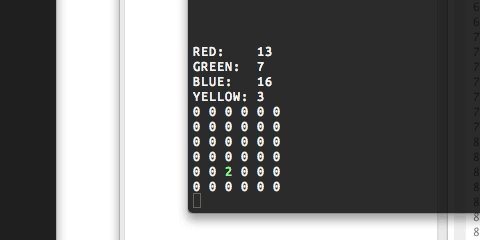
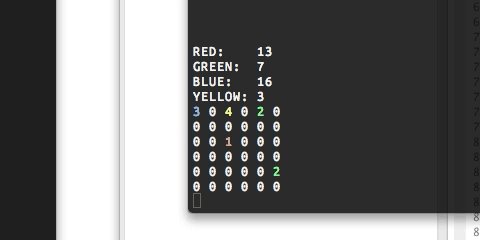
Our simulation runs based on the parameters that you pass into it, then to view or manipulate the data, you make certain method calls depending on what you want to do. This project is intended for the Android OS, but we can throw a wrapper around it and get a textual display for standard output in just about 20 lines of code.

Free For All game using standard output.

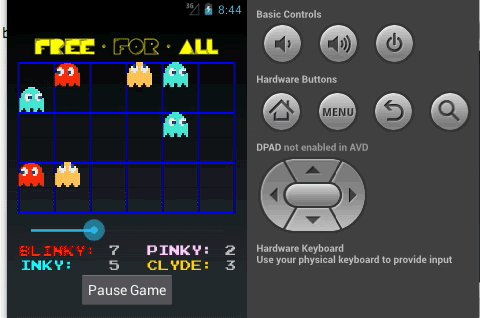
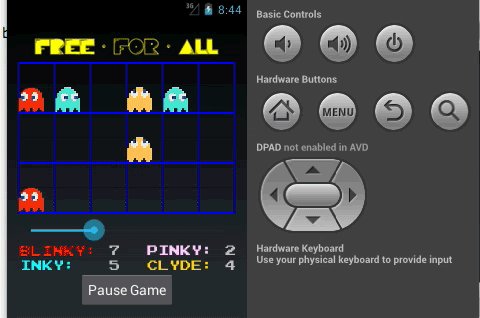
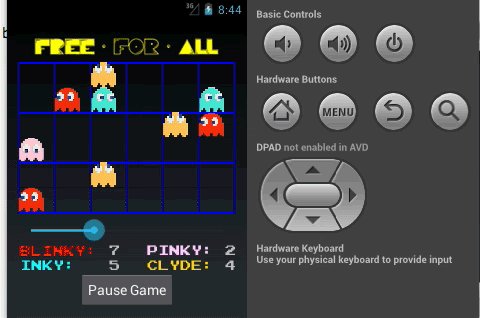
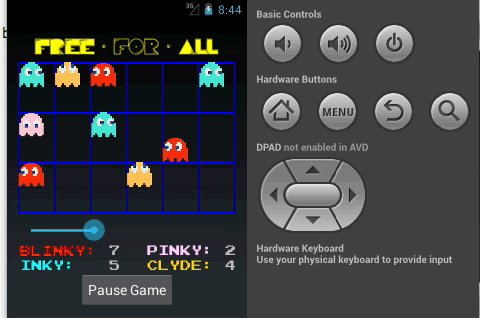
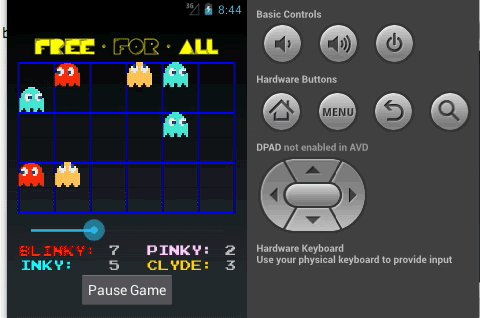
Pac Man themed view for the Android OS
We can now throw that code into an Android application and have it run on a separate thread while the main thread updates the UI. Since it was so easy to port over to Android, I decided to have some fun and make it Pac Man themed!